- Un título con la palabra a posicionar
- Incluir la palabra clave en el texto de la web
- Que el texto sea único, coherente y relevante
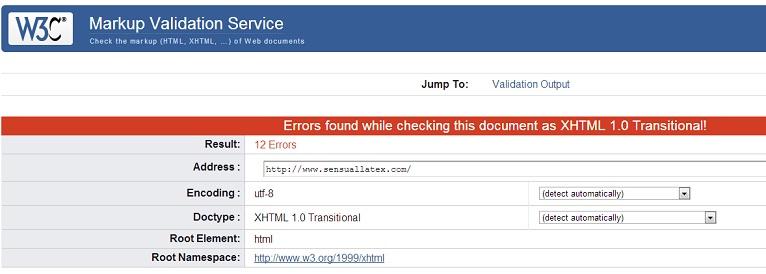
 Ya en la web, deberemos insertar la url de nuestra web a revisar y nos indicará los errores que puedan existir.
Ya en la web, deberemos insertar la url de nuestra web a revisar y nos indicará los errores que puedan existir.
 A partir de aquí, nos tocará meter mano del código fuente de la web para empezar a corregir los posibles errores que nos hayan salido, recuerda primero realizar un “backup” de tu web o ponerte en contacto con un programador para realizar estos pasos.
Si tu web está realizada a través de un CMS, tipo WordPress, Prestashop, Joomla, la limpieza del código puede ser muy laboriosa debido a la instalación de módulos y plugins independientes.
Para ver el código de las CSS de estilo deberemos realizar los mismos pasos.
Optimizar la web
Una vez que hemos conseguido limpiar al máximo posible el código de nuestra, vamos a ver como optimizar la carga de los archivos, de forma que sea lo más rápida la carga de esta.
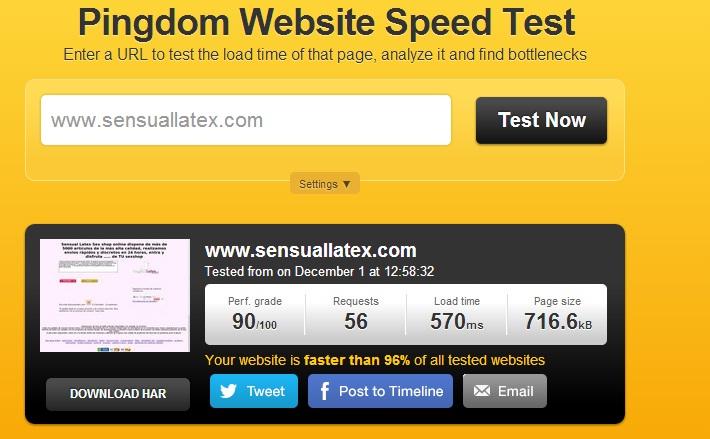
Para ello utilizaremos herramientas como Pingdom.com y Webpagetest.org. En estas herramientas indicaremos la url de la web a analizar y nos mostrará el tiempo de carga así como la forma en que se van cargando todos los archivos de nuestra web, código, css, javascript, etc…
También nos indicará el tiempo de carga de la web. Un tiempo optimo debe de ser menor a 2 segundos.
A partir de aquí, nos tocará meter mano del código fuente de la web para empezar a corregir los posibles errores que nos hayan salido, recuerda primero realizar un “backup” de tu web o ponerte en contacto con un programador para realizar estos pasos.
Si tu web está realizada a través de un CMS, tipo WordPress, Prestashop, Joomla, la limpieza del código puede ser muy laboriosa debido a la instalación de módulos y plugins independientes.
Para ver el código de las CSS de estilo deberemos realizar los mismos pasos.
Optimizar la web
Una vez que hemos conseguido limpiar al máximo posible el código de nuestra, vamos a ver como optimizar la carga de los archivos, de forma que sea lo más rápida la carga de esta.
Para ello utilizaremos herramientas como Pingdom.com y Webpagetest.org. En estas herramientas indicaremos la url de la web a analizar y nos mostrará el tiempo de carga así como la forma en que se van cargando todos los archivos de nuestra web, código, css, javascript, etc…
También nos indicará el tiempo de carga de la web. Un tiempo optimo debe de ser menor a 2 segundos.

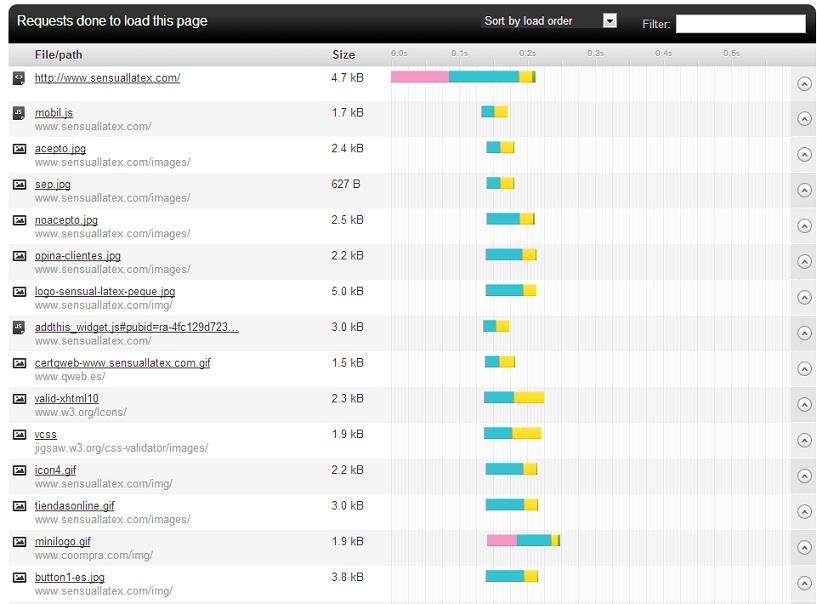
 Al observar la forma en que se cargan nuestros archivos, podremos ver si existe algún bloqueo que hace que nuestra web cargue de forma lenta.
Para una buena optimización deberemos modificar el código de la web. Lo ideal es poner los archivos CSS en la cabecera de la web y los Javascript en el pie. Para la carga de imágenes podemos utilizar un CDN para que realice la carga externa.
Los navegadores suelen realizar 3 o 4 cargas en paralelo desde un mismo lugar. Al utilizar un CDN podemos realizar mayores cargas al ser estos archivos cargados desde diferentes lugares, reduciendo así el tiempo de carga de nuestra web.
Si deseáis más información sobre la optimización de vuestra web, podéis poneros en contacto con José de www.tiendaonlinegratis.com o con Miguel de www.webposicionamientoseo.es
Qué resultados has obtenido de tu web? Son menores a 2 segundos? Deja tus resultados en los comentario.
Al observar la forma en que se cargan nuestros archivos, podremos ver si existe algún bloqueo que hace que nuestra web cargue de forma lenta.
Para una buena optimización deberemos modificar el código de la web. Lo ideal es poner los archivos CSS en la cabecera de la web y los Javascript en el pie. Para la carga de imágenes podemos utilizar un CDN para que realice la carga externa.
Los navegadores suelen realizar 3 o 4 cargas en paralelo desde un mismo lugar. Al utilizar un CDN podemos realizar mayores cargas al ser estos archivos cargados desde diferentes lugares, reduciendo así el tiempo de carga de nuestra web.
Si deseáis más información sobre la optimización de vuestra web, podéis poneros en contacto con José de www.tiendaonlinegratis.com o con Miguel de www.webposicionamientoseo.es
Qué resultados has obtenido de tu web? Son menores a 2 segundos? Deja tus resultados en los comentario.
Sobre Jose García
Creador de negocios online, portal de citas, tiendas sex shop, tiendas dropshipping, aplicaciones móviles (APPS) y páginas web de empresa. Desarrollo de páginas web y Apps para Android. Director cualificado de Franquicia de Impacto. CEO de Franquicia Global y Tienda Online Gratis. Profesor de desarrollo de videojuegos en Udemy y Tutellus. Especialista en WordPress y Prestashop.
- Web |
- More Posts(110)















