OPTIMIZAR EL TIEMPO DEL PRIMER BYTE MEJORA LAS POSICIONES EN LOS BUSCADORES
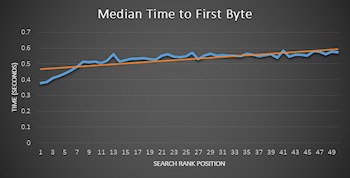
En pasado mes, Zoompf publicó los resultados de unas investigaciones sobre el efecto del rendimiento de una web sobre los resultados de búsqueda en Google. Nosotros hemos probado el rendimiento de 100 sitios web mediante 200 consultas diferentes. En este estudio, encontramos una clara correlación entre un menor tiempo de respuesta del primer byte (TTFB) y un rango superior en los resultados de los motores de búsqueda. Si bien no puede ser comprobado al 100% que la disminución TTFB sea el causante directamente de un rango de búsqueda mayor, existe suficiente correlación. Las métricas capturadas de TTFB sobre cuánto tarda un navegador en recibir el primer byte de respuesta de un servidor web cuando se solicita para una URL en particular. En el gráfico de debajo de los resultados de la investigación, se puede ver páginas web con un TTFB más rápido con una clasificación más alta que los sitios web con una respuesta más lenta. Hemos encontrado que esto es cierto, no sólo para las búsquedas generales, con una o dos palabras clave, sino también para las búsquedas “long tail“, de cuatro o cinco palabras. Si aún no has comprobado la respuesta de tu web, te recomendamos que lo consultes ahora, puedes hacerlo desde https://zoompf.com/ o https://www.webpagetest.org/.
En este artículo, continuamos explorando el concepto de Tiempo de respuesta del primer Byte (TTFB), que proporciona una visión general de lo que es TTFB y los pasos que se pueden tomar para mejorar este indicador y (con suerte) mejorar el ranking de posicionamiento.
Hemos encontrado que esto es cierto, no sólo para las búsquedas generales, con una o dos palabras clave, sino también para las búsquedas “long tail“, de cuatro o cinco palabras. Si aún no has comprobado la respuesta de tu web, te recomendamos que lo consultes ahora, puedes hacerlo desde https://zoompf.com/ o https://www.webpagetest.org/.
En este artículo, continuamos explorando el concepto de Tiempo de respuesta del primer Byte (TTFB), que proporciona una visión general de lo que es TTFB y los pasos que se pueden tomar para mejorar este indicador y (con suerte) mejorar el ranking de posicionamiento.
Lo que afecta a TTFB?
La métrica TTFB se ve afectada por 3 componentes:- El tiempo necesario para que la solicitud se propague a través de la red con el servidor web
- El tiempo necesario para que el servidor web pueda procesar la solicitud y generar la respuesta
- El tiempo que se tarda en ofrecer la respuesta y propagarla en la red hacia el navegador.
Medición TTFB
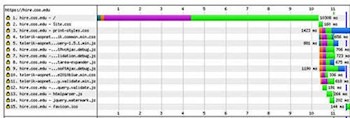
Si bien hay una serie de herramientas para medir TTFB, os ofrecemos una herramienta gratuita llamada WebPageTest . Con el uso de WebPageTest, obtenemos una gran manera de observar el rendimiento de nuestro sitio web actual, y si necesitamos aplicar alguna mejora para optimizar nuestra métrica TTFB. Para usarlo, únicamente hay que visitar https://webpagetest.org , seleccionamos la ubicación que mejor se adapte a nuestra posición geográfica e introducimos la URL de la web a consultar. En unos 30 segundos, WebPageTest nos devolverá una tabla en forma de “cascada”, que muestra todos los recursos de carga de la web introducida, con mediciones detalladas (incluyendo TTFB) sobre los tiempos de respuesta. Si nos fijamos en la primera línea de la tabla de cascada, la parte “verde” de la línea nos muestra el “Time to First Byte” para la página HTML principal. No desearás observar un gráfico con el siguiente aspecto: En este ejemplo, un total de seis segundos son dedicados al TTFB de la página principal. Lo ideal es que sea inferior a 500 ms.
Así que si tienes un TTFB “lento”, el próximo paso sería determinar qué está haciendo que nuestra web tenga un tiempo de respuesta tan lento. Para ello podemos profundizar en hablar sobre la “latencia”.
En este ejemplo, un total de seis segundos son dedicados al TTFB de la página principal. Lo ideal es que sea inferior a 500 ms.
Así que si tienes un TTFB “lento”, el próximo paso sería determinar qué está haciendo que nuestra web tenga un tiempo de respuesta tan lento. Para ello podemos profundizar en hablar sobre la “latencia”.
Estado de latencia
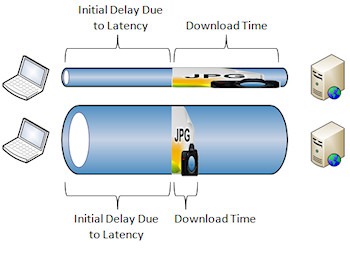
La latencia es la cantidad de tiempo que se tarda en transmitir un solo dato desde una ubicación a otra. Muchas veces se malinterpreta, creyendo que si se tiene una conexión más rápida a internet la latencia es más baja, esto no es así. Una conexión más rápida a Internet es únicamente una parte: el tiempo que tarda en cargar una página no sólo es determinada por la velocidad de su conexión. La mejor analogía es pensar en la conexión a Internet como un tubo. Cuanto mayor sea el ancho de banda de conexión (“speed”), el tubo es más grande y más datos se pueden descargar de forma paralela. Si bien esto es útil para el rendimiento global de los datos, todavía se tiene una “distancia” mínima que debe ser cubierta por cada conexión específica del navegador. La siguiente imagen ayuda a mostrar las diferencias entre ancho de banda y latencia. Como se puede observar, la misma imagen JPG tiene que recorrer la misma “distancia”, tanto con un ancho de banda mayor como menor, donde “la distancia” se define por dos principales factores:
Como se puede observar, la misma imagen JPG tiene que recorrer la misma “distancia”, tanto con un ancho de banda mayor como menor, donde “la distancia” se define por dos principales factores:
- La distancia física entre A y B. (Por ejemplo, un usuario en Madrid hacia un servidor en Londres.)
- El número de “saltos” entre A y B, ya que el tráfico de Internet redirige a través de un número cada vez mayor de routers y conmutadores cuanto más lejos se debe ir.
Medición de la latencia y el tiempo de procesamiento
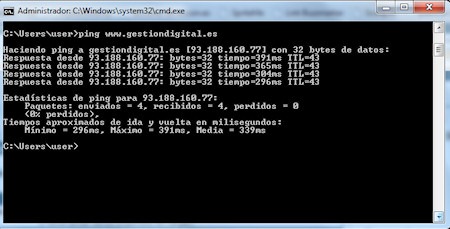
La mejor herramienta para separar latencia del tiempo de procesamiento del servidor es sorprendentemente accesible: ping . La herramienta de ping está pre-instalada de forma predeterminada en la mayoría de los sistemas Windows, Mac y Linux. El ping envía un pequeño paquete de información a través de Internet a la URL de destino, midiendo la cantidad de tiempo que tarda la información en llegar y volver. Ping no utiliza prácticamente ninguna sobrecarga de procesamiento en el lado del servidor, por lo que medir los tiempos de respuesta mediante un ping da una sensación real del componente de latencia sobre el TTFB. En simple ejemplo mide el tiempo de ping entre mi ordenador de casa en Barcelona y un servidor en Ukrania. Puedes realizar tú mismo esto a través de la consola del sistema con la instrucción “PING URL”, donde URL es el nombre de tu dominio: El tiempo medio de este Ping es de 339 milisegundos. Lo ideal es que los tiempos de ping estén por debajo de los 100 ms, por lo que este no es un buen resultado.(Aunque la distancia recorrida es grande, unos 3.100Km).
El tiempo medio de este Ping es de 339 milisegundos. Lo ideal es que los tiempos de ping estén por debajo de los 100 ms, por lo que este no es un buen resultado.(Aunque la distancia recorrida es grande, unos 3.100Km).
Clasificación
De la investigación mostrada anteriormente, encontramos que los sitios web con los mejores rankings de búsqueda tuvieron un TTFB por debajo de los 350 ms, a diferencia de los sitios peor clasificados con un rango por encima de los 650 ms. Recomendamos un TTFB total de 400 ms o menos. De estos 400 ms, se recomienda una latencia de ida y vuelta de red de no más de 100 ms. Si tienes un gran número de usuarios que vienen de otro continente, la latencia de la red puede ser de hasta 200 ms, pero si el tráfico es importante para ti, existen medidas a tomar para ayudar a mejorar esta latencia y llegar con mayor brevedad. En resumen, los objetivos ideales para la carga inicial de la página HTML deben ser:- Tiempo al primer Byte de 400 ms o menos
- Latencia de red de ida y vuelta de 200 ms o menos
Mejora de latencia con un CDN
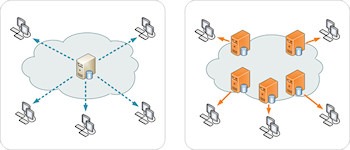
La solución para mejorar la latencia es bastante simple: reducir la “distancia” entre tu contenido y los visitantes. Si los servidores se encuentran en Ukrania, pero los usuarios están en España, no desearás que los usuarios soliciten el contenido por medio mundo. En su lugar, desearás mover este contenido lo más cercano a tus usuarios como sea posible. Afortunadamente, hay una manera fácil de hacer esto: mover el contenido estático a través de una red de entrega de contenido (CDN). CDN replica automáticamente su contenido a varias localizaciones alrededor de todo el mundo, hasta una posición geográficamente más cercana a los usuarios. Así que ahora si publicas contenidos en Barcelona, se copiarán automáticamente a un servidor en Ukrania desde el cual los usuarios ucranianos podrán descargarlo. Como se puede ver en el siguiente diagrama, CDN crea una diferencia considerable en la reducción de la distancia de solicitudes de los usuarios, y por lo tanto reducen la latencia del componente TTFB: Para impactar en el TTFB, asegúrate de que el CDN que elijes puede almacenar en caché el código HTML estático de tu página web, y no dependen de los recursos al igual que las imágenes, JavaScript y CSS, ya que este es el recurso inicial que los robots de Google solicitarán para medir el TTFB.
Hay un gran número de CDN como Akamai, Amazon, CloudFront, Cloudflare, y muchos más. La mayoría de ellos son de pago, pero puedes empezar por Cloudflare, que dispone de una cuenta gratuita con la que puedes empezar a comprobar la mejora de rendimiento de tu web.
-Autor del artículo: Miguel (CEO Manager de www.webposicionamientoseo.es)
Si este artículo te ha parecido interesante, puedes compartirlo en redes sociales.
Para impactar en el TTFB, asegúrate de que el CDN que elijes puede almacenar en caché el código HTML estático de tu página web, y no dependen de los recursos al igual que las imágenes, JavaScript y CSS, ya que este es el recurso inicial que los robots de Google solicitarán para medir el TTFB.
Hay un gran número de CDN como Akamai, Amazon, CloudFront, Cloudflare, y muchos más. La mayoría de ellos son de pago, pero puedes empezar por Cloudflare, que dispone de una cuenta gratuita con la que puedes empezar a comprobar la mejora de rendimiento de tu web.
-Autor del artículo: Miguel (CEO Manager de www.webposicionamientoseo.es)
Si este artículo te ha parecido interesante, puedes compartirlo en redes sociales.
Sobre Jose García
Creador de negocios online, portal de citas, tiendas sex shop, tiendas dropshipping, aplicaciones móviles (APPS) y páginas web de empresa. Desarrollo de páginas web y Apps para Android. Director cualificado de Franquicia de Impacto. CEO de Franquicia Global y Tienda Online Gratis. Profesor de desarrollo de videojuegos en Udemy y Tutellus. Especialista en WordPress y Prestashop.
- Web |
- More Posts(110)















